Vuex Pratical Implementation In Nuxt
Working with Nuxt Store Directory, commit and dispatch in components.
Table of contents
No headings in the article.
INTRODUCTION
In this post we'll be looking into practical ways of working with Vuex in Nuxt, and setting up nuxt project.
NUXT INSTALLATION
We have different ways of setting up Nuxt project
- Using create-nuxt-app
- Manual Installation
to move quickly use create-nuxt-app, to get started:
// Yarn
yarn create nuxt-app <project-name>
// Npm
npm init nuxt-app <project-name>
//Npx
npx create-nuxt-app <project-name>
questions on tools and packages will be asked after answering all, dependencies will be installed then you can do the following:
// yarn
cd <project-name>
yarn dev
//npm
cd <project-name>
npm run dev
for more info on the installation process checkout the Nuxt official Docs Nuxt Installation
Before we move further we've different ways to setup vuex in Nuxt Checkout Josh Deltener 4 Ways To Setup Vuex in Nuxt.
Going further we'll be working with the third method from Josh Deltene's Four ways to setup Vuex in NUXT which is Namespaced, one file.
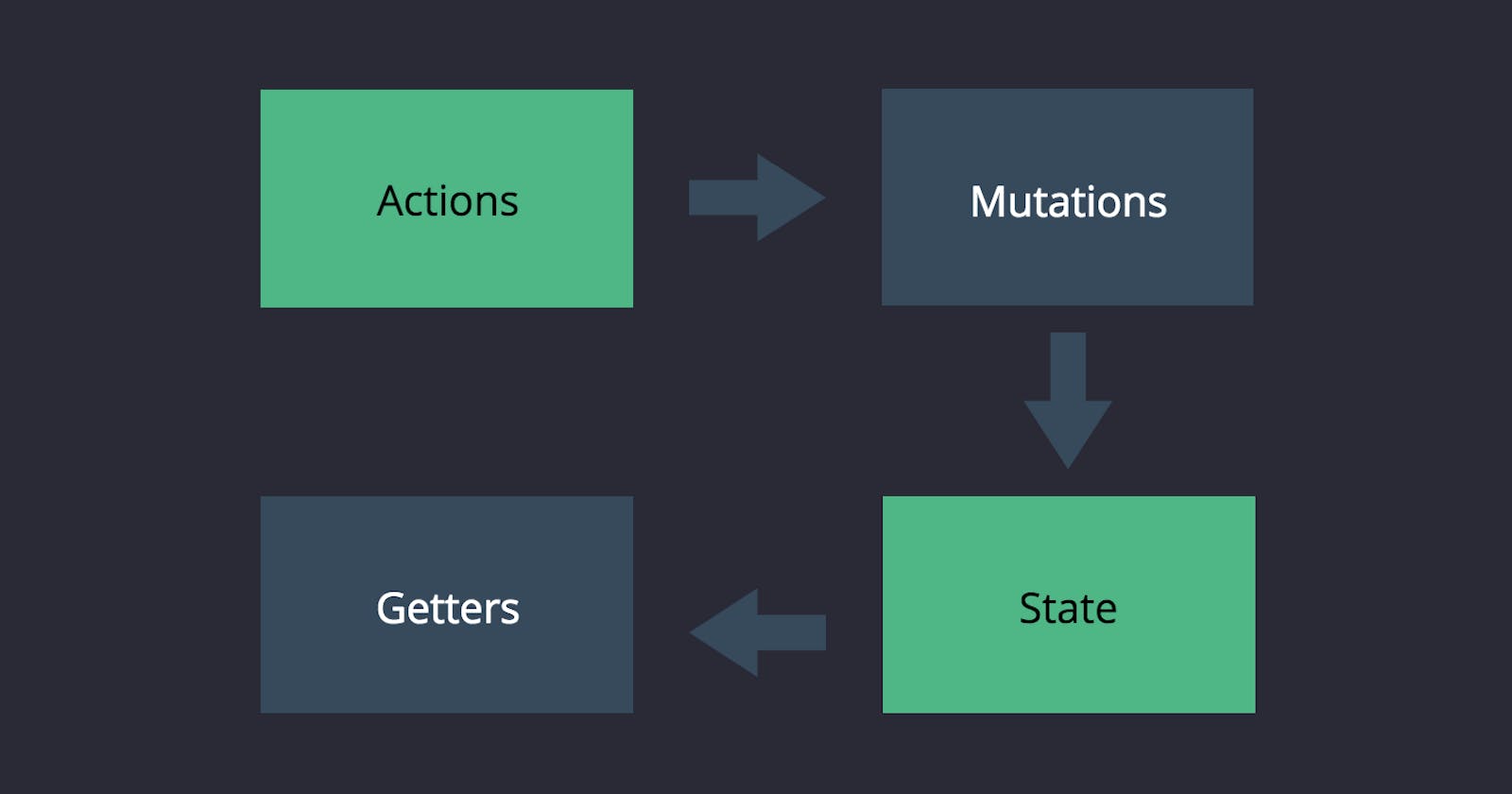
Namespaced, one file: Inside our store directory we'll be having a unique state feature named file for example: auth.js, cart.js, payment.js and order.js inside where we'll be having our state, actions, mutations and getters which will be exported.

export const state = () => ({
})
export const mutations = {
}
export const actions = {
}
export const getters = {
}
Inside our namespaced file we'll create our state which should always be a function.
// State
export const state = () => ({
paymentMethods: [],
})
Mutations, actions and getters will be exported as an object
// Mutation
export const mutations = {
SET_PAYMENT_METHODS(state, payload) {
state.paymentMethods = payload
},
}
// Action
export const actions = {
async fetchPaymentMethods({commit}) {
try {
let response = await pay(this.$axios).fetchPaymentMethods()
// we commit the incoming data so as to update the state data
commit('SET_PAYMENT_METHODS', response.data.data)
} catch (error) {
}
},
}
// Getter
export const getters = {
getPaymentMethods: (state) => state.paymentMethods,
}
<script>
import {mapGetters} from "vuex"
</script>
to access a data from the store state or getter we'll do the following in our computed property
computed: {
// getters
...mapGetters({
// getPaymentMethods we created in the getter above
paymentMethods: 'payment/getPaymentMethods',
}),
// state
paymentMethods(){
return this.$store.state.payment.paymentMethods
}
},
EXECUTING ACTIONS AND MUTATIONS
this.$store.dispatch('payment/fetchPaymentMethods')
this.$store.commit('payment/SET_PAYMENT_METHODS')
SUMMARY
We still have some other interesting features which we'll be sharing together, stick around for more.
I hope you find this post helpful and if you do, you can follow me on Twitter